Искате ли да си създадете фотографски сайт, в който да покажете Вашите професионални снимки? Ще Ви покажем как можете лесно да го направите с WordPress в няколко стъпки.
В тази статия ще намерите инструкции, съвети и насоки за избор на плъгини за галерии, добавяне на портфолио със снимки, създаване на галерии, ускоряване на сайта, оптимизиране за търсачките и други.
Създаване на фотографски сайт с WordPress
Ето как лесно да създадете своя фотографски сайт, следвайки насоките от наръчника за създаване на WordPress сайт.
След като хостинг акаунтът Ви е активиран, влезте в административния панел на сайта.
Ако сте на съвсем първата стъпка и още не сте регистрирали хостинг и домейн, вижте как да го направите в статията: Започнете от тук – Първи стъпки с WordPress.
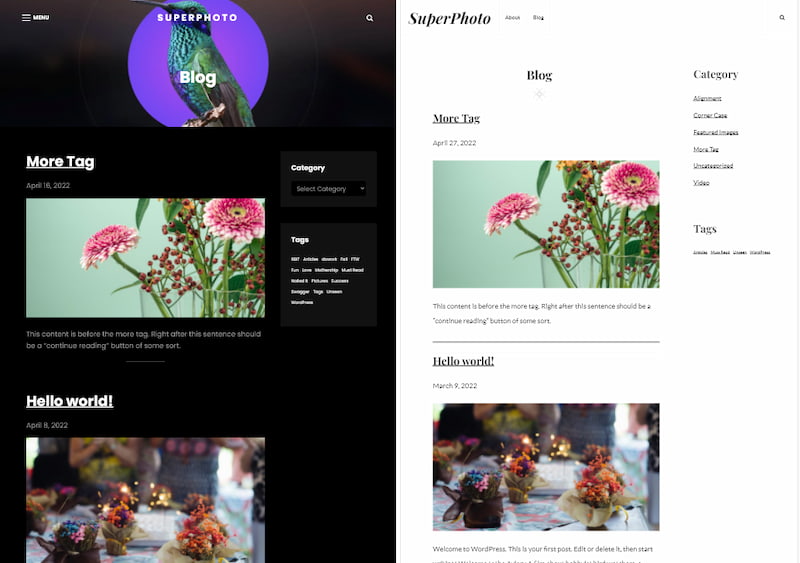
За тази инструкция ще използваме две безплатни WordPress теми, а крайният резултат ще са два примерни фотографски сайта:

1. Избор на WordPress тема за дизайна на сайта
Има два подхода за дизайна на фотографския сайт. Може да изберете:
- Специална WordPress тема за сайт на фотограф, фрийлансър или фотографско студио. Тези теми имат нужните функционалности като портфолио, галерии, проекти, WordPress билдър и други. При този подход платените WordPress теми са най-подходящи, защото включват допълнителни плъгини, много функционалности, добра съвместимост с плъгини за превод, SEO и продажби, дизайн темплейти, лесно персонализиране на оформлението и стиловете и предлагат възможност за техническа поддържка.
- Стандартна тема, не е задължително да е специално за фотография. След което към сайта се инсталират няколко плъгина, които предоставят нужните елементи за фотографския сайт. Има голямо разнообразие от безплатни теми и плъгини, които може да се използват.
Къде можете да намерите теми:
- платени https://themeforest.net/tags/clean,photography;
- безплатни https://wordpress.org/themes/tags/photography+portfolio/.
Вижте какви са основните разлики между платени и безплатни WordPress теми.
За тази инструкция използваме втория подход – безплатна тема (даже две – ScapeShot и CleanPortfolio) и безплатни плъгини (FooGallery, FooBox, TranslatePress).
Страхотните снимки, които сте заснели и искате да покажете, със сигурност могат да направят дизайна на сайта да бледнее, или поне да не се забелязва особено. Затова избрахме тези две непретенциозни и леки теми с минималистичен дизайн, който няма нужда от излишно усложняване. Така се концентрира цялото внимание към снимките.
Темата ScapeShot е с тъмен дизайн и фон, а CleanPortfolio със светъл. Темите са с активна разработка, основни функционалности и базови опции за персонализация на дизайна. Съвместими са с блок-редактора.
За да инсталирате избраната тема, влезте в администрацията на сайта » Appearance » Themes, изберете Add New. Потърсете по име темата. Инсталирайте с Install и активирайте с Activate.
Темите предлагат няколко допълнителни безплатни плъгина. Не е задължително да се инсталират. Те добавят различни функционалности като галерия, специални типове съдържание (проект, отзиви на клиенти и други). Няма да използваме нито един от тях.
Инсталираме и другата тема – CleanPortfolio. И двете теми са на един и същ разработчик и основните им функционалности са едни и същи.
Джаджи
Джаджите са блокове с различно съдържание, които се разполагат в лентите на темата.
Избраните теми разполагат с три раздела във футъра на сайта (Footer 1, 2, 3). В първия раздел (Footer 1) ще поставим бутони за профилите в различни социални мрежи и платформи. Останалите два раздела на футъра ще са празни.
За да редактирате джаджите, отворете Appearance » Widgets.
Изчистете ненужните блокове и поставете блок Social Icons във Footer 1. Добавете за всяка мрежа съответния бутон и адрес на профила.
В страничната лента (Sidebar) поставете само джаджите Categories и Tag Cloud. Тази лента ще се показва само в страниците на публикациите.

2. Създаване на структурата на сайта
Кои ще са основните раздели или страници в сайта?
Основни страници
За фотографския сайт най-важен е разделът (страницата) с портфолиото, където се показват снимките Ви. Допълнителни основни страници в сайта може да са Услуги, За мен, Контакти, Блог.
За да създадете страница в сайта, изберете Pages » Add New.
Създайте една по една страниците Портфолио, За мен и Блог. Засега не е нужно да попълвате съдържание в тях. На този етап само подготвяме структурата на сайта.
Основно меню
След като създадете основните страници, създайте основното меню за сайта.
За да създадете менюто, отворете Appearance » Menus. Попълнете име за менюто, маркирайте опцията Primary (за Display location) и щракнете на Create Menu.
Добавете страниците в менюто и запишете промените със Save Menu.
Тъй като портфолиото ще се показва на началната страница на сайта, не го добавяйте в менюто.
Началната страница
Съдържанието на портфолио страницата може да се показва на началната страница в сайта или да е в отделна страница Портфолио.
За да изберете портфолиото да се зарежда на началната страница, отворете настройките в Settings » Reading. Маркирайте static page и изберете страницата на портфолиото.
Деактивирайте обхождането на сайта от търсещите машини, докато не е завършен напълно. Настройката се намира в Settings » Reading – Search engine visibility.
Дотук сайтът има основната структура – основните страници и менюто. Следващата стъпка е да попълните съдържание в страниците – текст, галерии със снимки и други.
3. Добавяне на съдържание в страниците
Най-важното съдържание във фотографския сайт са снимките. Поради това е важно по какъв начин ще ги подредите и представите.
Галерии за снимки и изображения
Има няколко основни характеристики на галериите за изображения.
Оформление
Оформлението е начинът, по който се подреждат снимките в галерията. Има различни стилове за оформлението, най-популярните са:
- Grid, Thumbnail (решетка, мрежа) – еднакви размери на снимките;
- Masonry (зид) – снимките се подреждат като тухлички вертикално или хоризонтално;
- Mosaic, Tiled, Creative (мозайка) – снимките са с различни размери, разбъркано;
- Imagebrowser галерия – снимките не се отварят в попъп прозорец, но се сменят на самата страница;
- Filmstrip (филмова лента) – показва се една снимка в голям размер, а останалите са под нея, подредени с много малки размери като на филмова лента;
- Slideshow (слайдшоу) – снимките се показват една след друга в голям размер.

Lightbox
Lightbox функционалността позволява при кликване върху снимката, да се отваря попъп прозорец, в който тя се показва в голям размер и към нея има допълнителни елементи като заглавие, описание, бутони за споделяне, следваща, предишна и други.
Албуми

Освен единични галерии, които се добавят към съдържанието на страницата, някои плъгини имат и опцията за създаване на албуми.
Избор на плъгин за галерии
Когато избирате плъгин за галерия, проверявайте какви възможности има за оформлението на галериите, дали поддържа Lightbox функционалността и дали може да се създават албуми (ако прецените, че подобна опция Ви е нужна). Някои плъгини вместо албуми, предлагат опция за филтриране на снимките в галерията по определени думи (категории).
WordPress по подразбиране има опция за галерия, но тя е доста базова и няма избор за подредбата на снимките.
Има много голямо разнообразие от плъгини за галерии. Една от основните разлики е, че платените плъгини предлагат много повече опции и настройки за галериите.
Ето няколко безплатни плъгина (повече опции се предлагат в платени им версии):
- NextGEN Gallery – slideshow, thumbnail, imagebrowser; компактен или списъчен албум, lightbox; поддържка на блок-редактора;
- Modula – creative, masonry, custom grid (за всяка снимка може да се зададат размерите и подредбата); lightbox;
- Final Tiles Grid – tiles, masonry; lightbox; social sharing; много допълнителни настройки.
Ето и няколко безплатни плъгина за галерии с много опции и настройки, подходящи за по-напреднали потребители:
- Photonic Gallery – grid, masonry, mosaic, slideshow; няма опции за настройките на стила в самата галерия; поддръжка на множество lightbox скриптове; съвместимост с блок-редактора; поддръжка на снимки от Flickr, Google Photos, Instagram и други;
- FooGallery – thumbnail, grid (responsive image gallery), masonry, carousel, imagebrowser (image viewer), mosaic (justified gallery); lightbox (FooBox); албуми (FooGallery Albums); поддръжка на retinа размери за снимките, сортиране на снимките по дата, заглавие, разбъркано; кеширане на кода на галерията (HTML, CSS) и малките изображения; поддръжка на ShortPixel Image Optimizer; теми – тъмна, светла, прозрачна, потребителска; избор на иконата за зареждане; и много други.
За да инсталирате избрания плъгин, отворете Plugins » Add New. Потърсете по името на плъгина, изберете Install Now и след това Activate.
Ще инсталираме плъгина FooGallery.
Създаване на галерия
Създайте една галерия, която ще се показва в портфолио страницата.
За да създадете галерия с FooGallery, изберете FooGallery » Add Gallery.
Попълнете име за галерията, кликнете на Add From Media Library и маркирайте/качете снимките.
Снимките може да се качат накуп предварително в библиотеката с файлове в сайта. Отворете Media » Add New. От папката на Вашето устройство маркирайте желаните снимки, издърпайте ги и ги пуснете в обозначената зона (Drop files to upload).
Важно: Преди да качите снимките, обработете ги и ги оптимизирайте. Стремете се да са с големина на файла под 100 kB. Препоръчителен формат – jpg. Ако показвате снимките на цял екран в сайта, може да използвате максимална ширина 1920px.
В опциите на галерията за Lightbox маркирайте FooBox. Инсталирайте допълнителния плъгин FooBox, който се предлага от разработчика на плъгина за галериите (FooGallery).

Lightbox опцията ще активира попъп прозореца, в който се отваря снимката в голям размер.
Копирайте краткия код (Gallery Shortcode) на галерията.
Публикувайте галерията.
Редактиране на страницата с портфолиото
Отворете за редакция портфолио страницата.

Добавете блок Shotcode и поставете краткия код на галерията в него.

В настройките на страницата променете темплейта на No Sidebar. Страничната лента (sidebar) съдържа джаджите Категории и Етикети, които не са нужни за страницата с портфолиото. Сайдбарът е подходящ за публикациите в Блог раздела.
Портфолио страницата, която се зарежда на началната страница на сайта, е готова.
Редактиране на страницата за блога
Отворете за редакция блог страницата.

Добавете блок Posts List. Изберете списък за оформлението и кликнете Choose.
Компонентите на публикациите в списъка може да се разместват. Отворете List View, щракнете на Post Date, задръжте и го преместете под Post Title.

Ако нямате създадени публикации, може да създадете две-три, за да видите как ще изглежда блог разделът. При създаване на публикациите добавете Featured Image за всяка.
Блог страницата е готова.
Може да промените броя на статиите, които се показват в блог страницата, през Settings » Reading – опиция Blog pages show at most.
За да се показва заглавното изображение в страницата на самата публикация (тема ScapeShot), изберете Post Thumbnail за Single Page/Post Image в Appearance » Customize » Theme Options » Layout Options.
Деактивирайте „пътечката“ (breadcrumbs) през Customize » Theme Options » Breadcrumb. Тя се показва само в блог публикациите, но пък началното ниво е Началната страница на сайта, а не Блог страницата. Поради това ще доведе до объркване на читателите.
4. Основни настройки на сайта и дизайна
Направете малки корекции по настройките на сайта и дизайна.
Език за сайта и превод на темата
Ако сайтът е предназначен за посетители с български език, променете настройката в Settings » General – Site Language. Изберете Български и запишете настройките.
Редактирайте заглавията на страниците, публикациите, джаджите, категориите и етикетите, да са на български език.
Тъй като ще останат текстове, които са на английски език, защото те са от темата, ще е нужно да се инсталира допълнителен плъгин за превод.
Инсталирайте плъгина TranslatePress.
Деактивирайте показването на флагчето за езика на страниците през Настройки » TranslatePress – Language Switcher. Размаркирайте опцията Floating language selection.

Прегледайте всяка страница в сайта и преведете системните английски текстове на български език. За да направите превод на текста на линка, кликнете на Translate Page.
Заглавната част (хедър) на сайта
За да се изчисти визуално заглавната част (хедърът) на сайта, премахнете заглавната картинка (ScapeShot) и допълнителния текст (CleanPortfolio).
(тема ScapeShot) Настройката се извършва през Изглед » Настройки » Медиен файл за заглавната част – Enable on. Изберете Disabled.

(тема CleanPortfolio) Настройката се извършва през Изглед » Настройки » Медиен файл за заглавната част – Header Media Text. Изтрийте текста.

С тази последна настройка завършва създаването на фотографския сайт.
Подобрения по сайта за посетителите и търсещите машини (SEO)
Снимките са централният обект във фотографския сайт. Те обаче са и най-големият обект в страниците, който може да забави зареждането им.
1. Ускоряване на зареждането на страниците
Ето няколко възможности за ускоряване на зареждането на страниците със снимки:
- Оптимизирайте снимките – размери и големина на файла. Примерно приложение за обработка на снимки, с което можете да намалите размерите и големината им, е Squoosh. Това е безплатен редактор на снимки и изображения, който се зарежда през браузъра, но извършва обработката им на Вашето устройство (не изпраща снимките към сървър в интернет).
- Активирайте Lazy Loading (отложено зареждане на изображенията). За плъгина FooGallery опцията се намира в настройките на галерията – Advanced » Lazy Loading. Ако използвате друг плъгин за галерии, който няма тази опция, можете да я активирате с плъгини като EWWW Image Optimizer.
- Вместо много на брой снимки на различна тема (портретни, сватбени, пейзажи, колажи, цветя, море, животни, котки и др.) на една страница, разделете ги по теми и ги поставете в отделни страници. Така ще се намали броят на снимките на една страница. Така ще е по-удобно и за мобилните посетители – ще могат да изберат кои снимки да прегледат по тема, ще се намали скролът и ще могат да стигнат до края на страницата. На мобилно устройство всяка снимка се показва на един ред.
- Широчината на снимките не е нужно да е по-голяма от зададената по дизайн. Ако дизайнът на темата позволява показване на снимките на цял екран, качете ги с максимална широчина например 2000px или 1920px. Най-разпространената резолюция на екраните е с 1920px в ширина. Ако снимките не се показват на цял екран на никоя страница, проверете какъв е максималният размер, който се използва от темата и използвайте него.
- Качвайте снимките в jpg формат и с малък размер на файла. Препоръчително е да са под 100 kB.
- Използвайте допълнително WebP формат за изображенията. Създаването на WebP варианти на снимките става лесно с плъгин като EWWW Image Optimizer. Опцията се намира в Настройки » EWWW Image Opimizer » (таб Basic) » активирайте WebP Conversion. За всяка качена снимка ще се създава копие в WebP формат. Оригиналният файл на снимката се запазва, за да се предоставя на браузъри, които не поддържат WebP.
Допълнително ускоряване на зареждането може да направите с:
- Активирайте кешираща технология като Memcached/Redis и SuperCache;
- Преминете към HTTPS. Когато сайтът има SSL сертификат, за връзката с посетителите може да се използва новият протокол HTTP/2. Той е по-бърз от предишната версия HTTP 1, която се използва, когато за сайта няма инсталиран SSL сертификат.
Ако срещате затруднение с бавно зареждане на сайта, СуперЕкипът от WordPress специалисти е насреща, за да Ви помогне с експертна проверка по случая.
2. SEO (оптимизация за търсачките)
Бързото зареждане на сайта е един от основните показатели, които ще повлияят положително за класирането на сайта в търсачката. След като сте ускорили зареждането му, може да подобрите и други аспекти от представянето му.
Основното съдържание и акцент във фотографския сайт са снимките. За разлика от други типове сайтове с предимно текстова информация, снимките във фотографския сайт са основният Ви коз в спечелването на интереса и вниманието на посетителите. Ако снимките се показват в секция Изображения в Google, към сайта ще привличате повече посетители. Една снимка е достатъчна, за да убедите всеки в професионализма и качеството на работата Ви.

Няколко основни насоки за оптимизиране на снимките за търсещите машини:
- Поставяйте
altописание на снимките, в което използвате ключови думи. Например ако сте сватбен фотограф, на страницата, в която представяте услугата, в описанието на снимката може да поставите „Сватбен фотограф в София“ или пък „Сватбена фотография от сватбен фотограф Иван Петров“. Ако сте професионален фотограф, ще поставите „Професионален фотограф в София“ например. - Добавяйте и текст в страницата, около снимките. В текста, мета заглавието и мета описанието на страницата използвайте Вашите ключови думи.
- Ако сте разделили снимките по теми в отделни страници, по-лесно ще оптимизирате съдържанието за конкретните ключови думи (например портретна фотография, продуктова фотография, модна фотография, коледна фотосесия и др.).
- Потърсете услугите на професионалните SEO оптимизатори. Оптимизацията за търсачките не е едно нещо, което трябва да се направи и после да се забрави. Само ключовите думи в описанията на снимките и текста не са гаранция за добро класиране или дори че снимката ще се покаже в резултатите в Изображения. Оптимизацията за търсещите машини изисква време и специфични познания в тази сфера. Вие имате достатъчно други задачи във Вашата сфера на дейност, по-добре е с това да се заеме SEO експерт.
Заключение
Създаването на фотографски сайт с WordPress, въпреки че изглежда много лесно в тази инструкция, може да Ви затрудни малко, ако това е първият сайт, който създавате. Но с достатъчна доза ентусиазъм и желание, няма да има големи пречки. Важна е галерията и снимките, другото винаги може да се подобрява и оптимизира след това.
Абонирайте се за СуперБлога, за да научавате първи най-важното и полезното от света на уеб, касаещо Вашия сайт и дигитално развитие.






















![Black Friday: Маркетинговата стратегия и нейните тънкости [Аудио]](https://blog.superhosting.bg/wp-content/uploads/2021/11/SH-BG-BlackFr-4-blog-2-150x150.png)
![3 стъпки за органично бизнес онлайн присъствие [Аудио] 3 стъпки за органично бизнес онлайн присъствие](https://blog.superhosting.bg/wp-content/uploads/2021/01/SH-BG-company-profiles-2021-blog-1-150x150.png)